Table of Contents
Pacific SIS Developer Guide
Introduction
The Pacific SIS is a student information system (aka. school information system) and is a sister project of the Pacific EMIS. The Pacific SIS is more geared towards lower level day-to-day management of granular data in schools.
Project Overview
The Pacific SIS is a modern single page web application. It is essentially a modernized and highly improved version of the classic openSIS.
Project Structure
The structure of the project source is as follows:
- API: the backend running entirely on the server. It contains various projects and can be opened as a solution in Visual Studio
- UI: the frontend running entirely in the browser. It contains the user interface dependencies and code (TypeScript, HTML, CSS) and is typically developed in Visual Studio Code.
Operating System
The Pacific SIS can be developed (almost) on any operating system. The backend typically runs in Visual Studio which runs in Microsoft Windows and macOS. The frontend typically is developed in Visual Studio Code and thus could be on Microsoft Windows, macOS and Linux.
The deployment of the Pacific SIS can be done in any operating system though it mostly tested on Linux.
Database Engine Installation
The only database engines currently supported are Microsoft SQL Server (SQL Server), MySQL and MariaDB. Most deployments are currently on MySQL and this is where it is better tested.
Programming Language
The programming language on the backend is C# using dotnet 6.0. The frontend is made up of HTML, CSS, Javascript and TypeScript with the Angular framework.
Build Tools and Package Manager
A collection of auxiliary tools not part of the actual application but used in automating deployment, frontend package management, etc. are also used:
- NodeJS is the platform used to run Javascript on the server. It is necessary to run the other tools (i.e. npm, webpack). This is not part of the application once deployed but used on the developer's workstation only.
- NPM will be installed with NodeJS above. It is the package manager and is used mainly to install dependencies and other tools used by the frontend. You can see the currently used npm packages in
packages.json.
Setting Up the Development Environment
The easiest way to get a development environment and start developing on the Pacific SIS is on Windows with instructions below.
Download and Install the Main Development Tools
Most developers currently use Visual Studio, Visual Studio Code, dotnet 6.0, MySQL, NodeJS/NPM. And SourceTree/Git is useful to manage code evolution:
- Download and install Git
- Download and install latest Visual Studio (developers mostly on 2022).
- Download and install MySQL Community Version (the server and workbench).
- Download and install latest LTS NodeJS. Use nvm to install multiple versions on your system including the support 14.21.3.
- [Optional] Download and install SourceTree (useful for Git).
Download the Pacific SIS Source
The best way to start work on the Pacific SIS is to fork it in your own Github account. If new to forking read Github's Fork a Repo Documentation. Then clone your own forked Pacific SIS into your development machine. If new to cloning read Github's Cloning a repository
The Pacific SIS source code can be found at Pacific SIS.
Visual Studio Setup
Make sure you have the following workloads enabled:
- ASP.NET and web development
- .NET Core cross-platform development
This should contain the latest dotnet but if not for whatever reason (e.g. different version of Visual Studio installed) you can download dotnet 6 here
You can then open the backend solution in Visual Studio (i.e. API/opensisAPI.sln). You will see a list of projects including:
- JSReport
- opensis.backgroundjob
- opensis.catelogdb
- opensis.core
- opensis.data
- opensis.dbackup
- opensis.NunitTest
- opensis.report
- opensis.Test
- opensisAPI (set as startup project shown in bold)
Database Setup
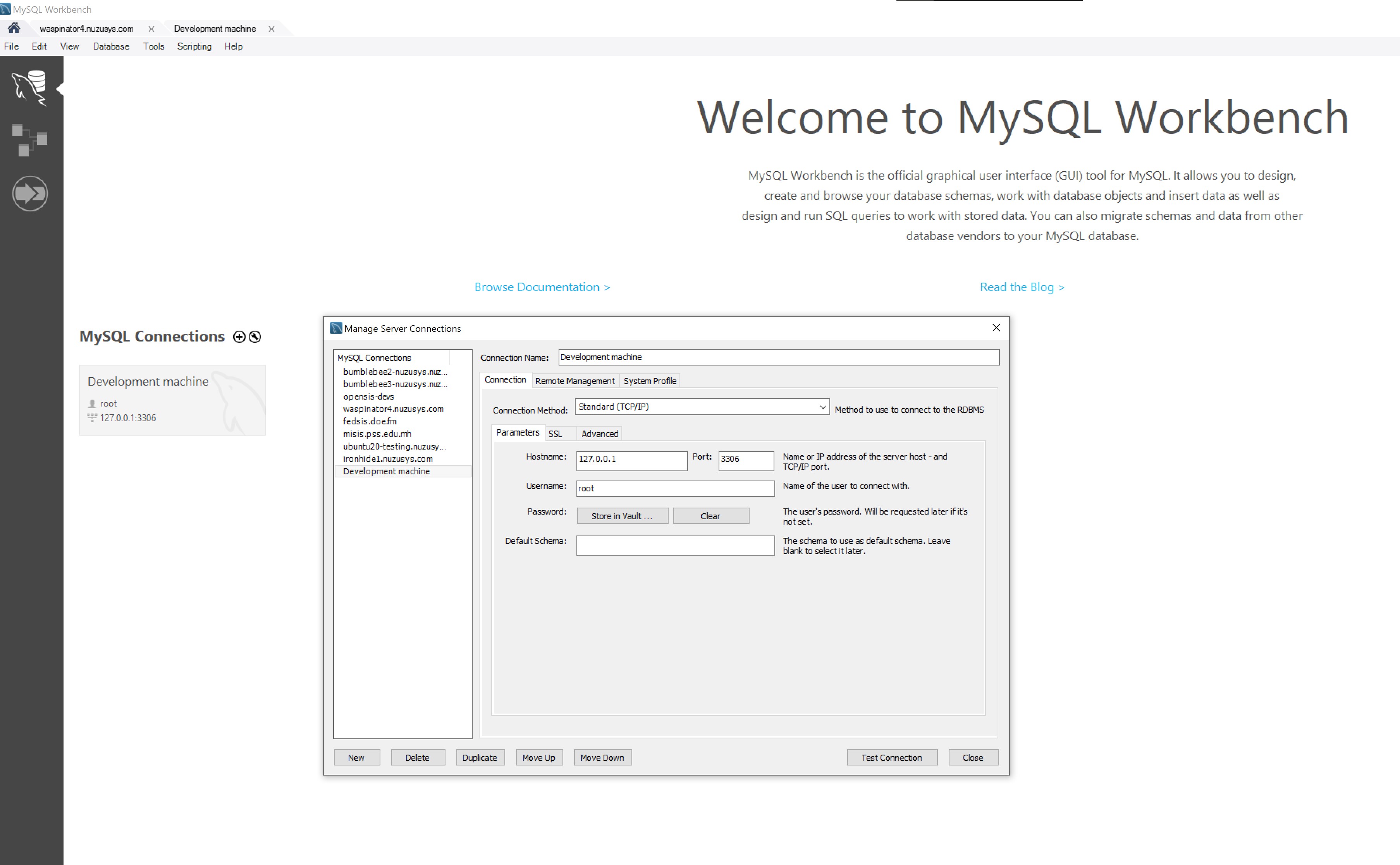
While MS SQL Server, MySQL and MariaDB are all theoretically supported, most development and production take place on a MySQL Server. So make sure MySQL server is installed and running. Optionally configure access to it with MySQL Workbench.

Two databases are needed:
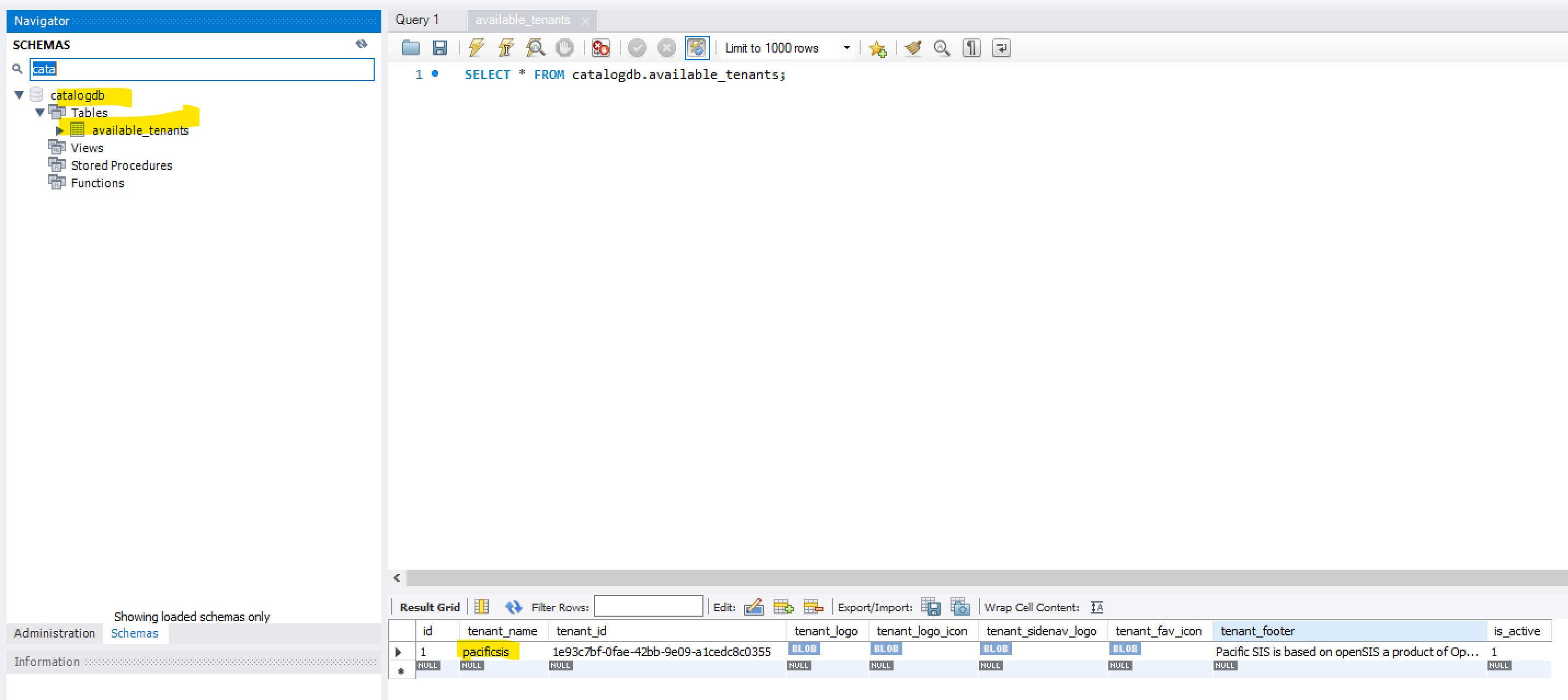
- catalogdb that holds only some details about the deployment like the name of the database, title, logos, etc.
- pacificsis that is the main database that powers the application. It could and should be named differently.
The backup will need access to the databases and this is done in the API/opensisAPI/appsettings.json file as shown below.
{ "Logging": { "IncludeScopes": false, "LogLevel": { "Default": "Trace", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "ConnectionStringTemplateCatalogDBMySQL": "server=localhost;database=catalogdb;user=opensisadmin;password=yourpassword", "ConnectionStringTemplateMySQL": "server=localhost;database={tenant};user=opensisadmin;password=yourpassword", "dbtype": "mysql", "AllowedHosts": "*" }
As you can see there is no need to specify the database name as it is then configured in the catalogdb as shown below.

In production the name of the database should both:
- Be the hostname in the URL (e.g. a system hosted at https://pacificsis.pacific-emis.org would have a database called pacificsis)
- Have the correct tenant_name in the catalogdb database configured as above to pacificsis (to use the same example as above)
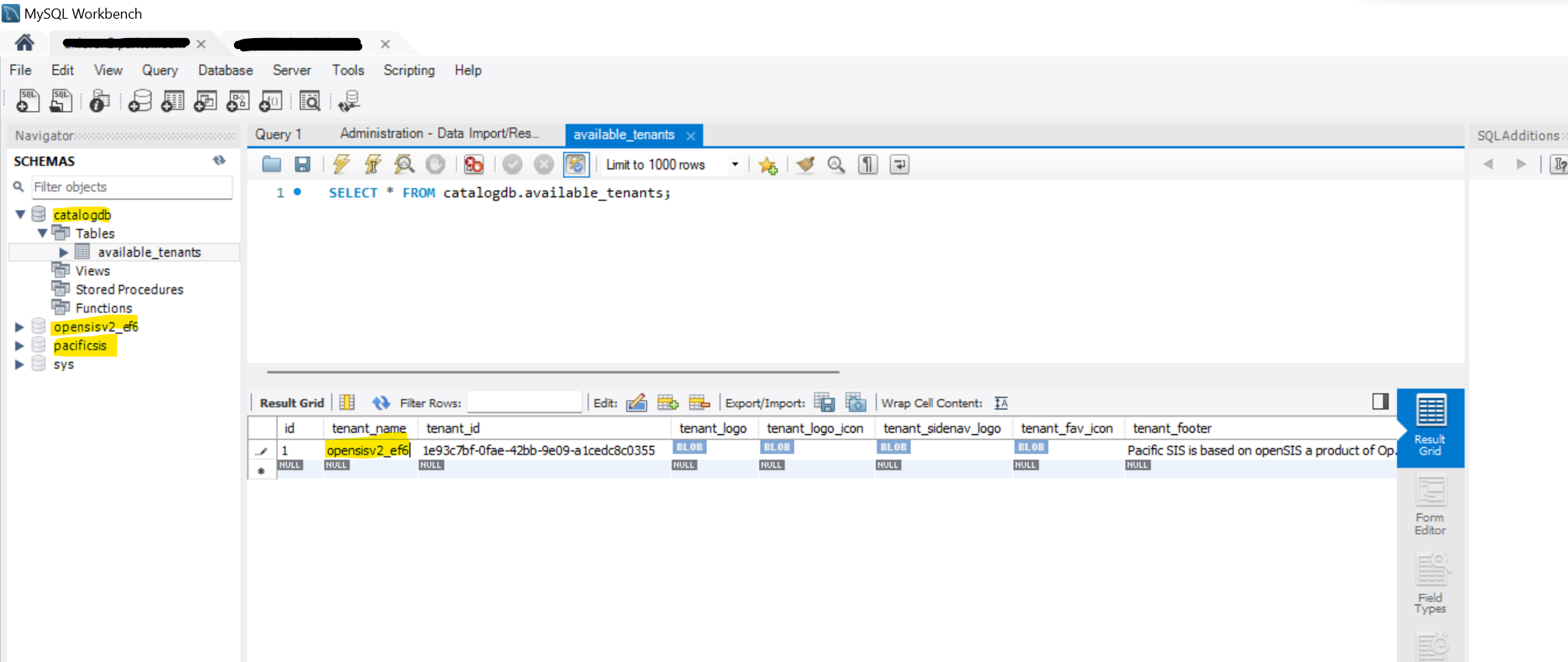
In development, it may be more convenient to use the database name opensisv2_ef6 at the moment. That way it does not matter what is in the development URL (typically http://localhost). In this case only:
- Have the correct tenant_name in the catalogdb database configured as above to pacificsis (to use the same example as above)
A screenshot of a developer's machine could look like this where the pacificsis was a dump of the production system online and the opensisv2_ef6 is an exact same database that was created simply with a different name using a no schema options (i.e. no database name specified at dump but created during import)

Database Upgrades
Database upgrades are done using the .NET EntityFrameworkCore migrations. When a new migration is made available typically in the source code you'll need to apply the migration. In production this will usually happen automatically when accessing the application after the successful upgrade. In development, I usually enable (i.e. uncomment) the commented lines below in the file opensis.data/Models/CRMContextMySQL.cs and configure it to run the upgrade on the desired tenant (i.e. database).
using System; using System.Collections.Generic; using System.Text; using Microsoft.EntityFrameworkCore; namespace opensis.data.Models { public class CRMContextMySQL : CRMContext { private readonly DbContextOptions? contextOptions; public CRMContextMySQL() { } public CRMContextMySQL(DbContextOptions options) : base(options) { this.contextOptions = options; } protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder) { if (!optionsBuilder.IsConfigured) { //var tenant = "opensisv2_ef6"; //string connectionString = $"server=localhost;database={tenant};user=theuser;password=thepassword"; //optionsBuilder.UseMySql(connectionString, ServerVersion.AutoDetect(connectionString)); } } } }
With the above configured the upgrade will run automatically by loading the application. Another way is to open the Package Manager Console within Visual Studio and run something like the following.
PM> Update-Database -Project opensis.data -Context CRMContextMySQL Build started... Build succeeded. Applying migration '20230216092200_AlterStaffSchoolInfoMembershipId'. Done.
A developer also suggested another by “hitting the API from postman or swagger” the URL https://localhost:port/{databaseName}/Common/getAllLanguageForLogin (replace the {databaseName} with the local databaseName) to automatically trigger the migration.
Building and Running Backend
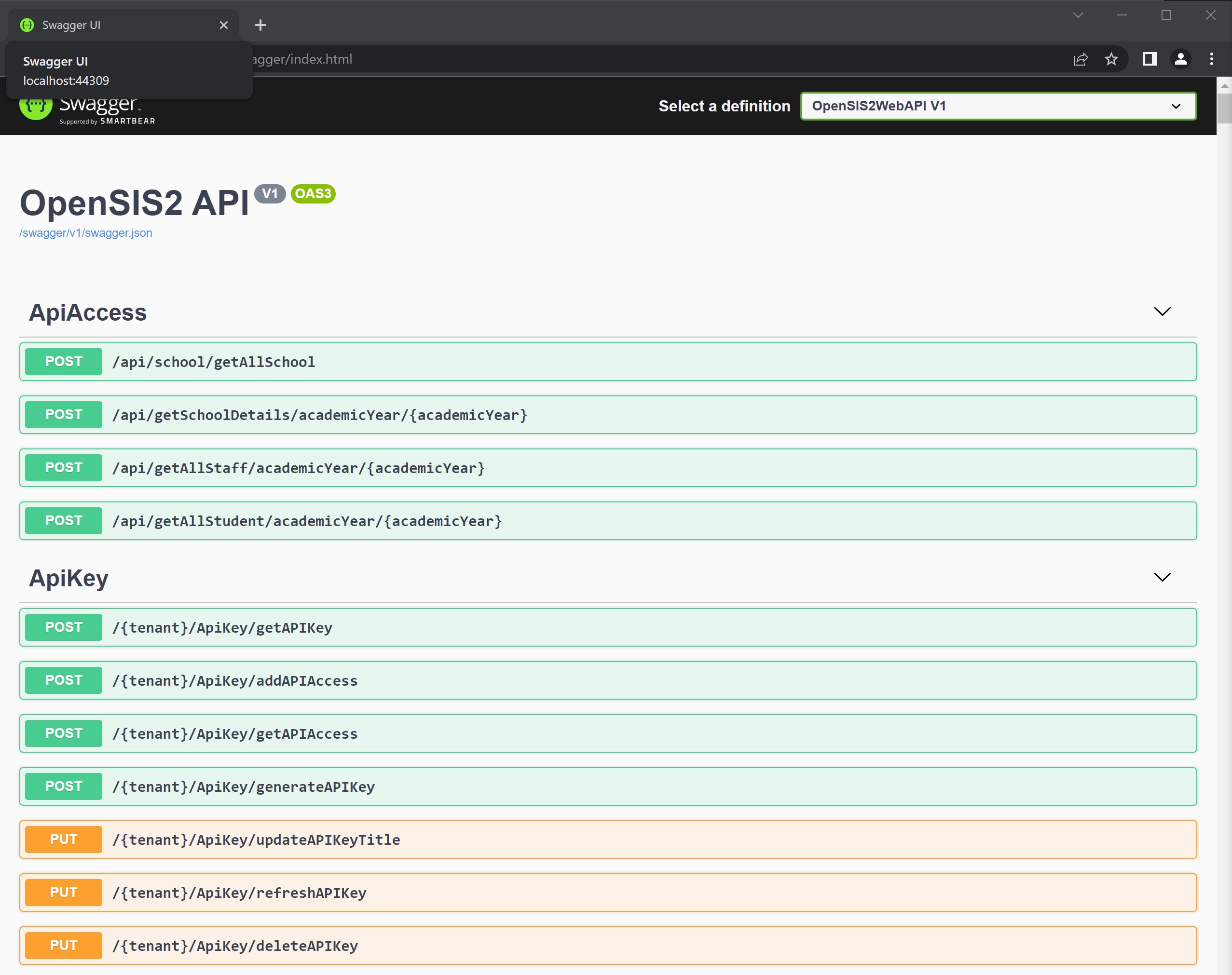
Still in Visual Studio, you can build entire solution. Then run the web application in debug mode. If all went well you should see the following pop up in your browser.

Initialize First User
You can use the API endpoint “/{tenant}/User/insertInitialDataAtRegistration” to initialize the first school and user. Use something like the follow payload.
{ "schoolName": "School Template", "userName": "Username", "emailAddress": "user@example.com", "password": "somepassword", "tenantName": "tenant", "apiDomain": "https://localhost:44309/", "schoolBeginDate": "2025-02-01", "schoolEndDate": "2025-11-30", "_userName": "string", "_tenantName": "string", "_token": "string", "_tokenExpiry": "2025-07-29T04:52:53.585Z", "_failure": true, "_message": "string", "_academicYear": 0 }
Install Frontend Dependencies
You can install Angular from command line with following command.
> npm install -g @angular/cli
> npm install -g @angular/cli@10.0.5
Browse to the Pacific-SIS/UI folder and execute the following to install all the dependencies.
> npm i
Frontend Setup
You need to configure the frontend to “talk” to the backend. You do this by editing the file
Pacific-SIS\UI\src\assets\config.json as shown below. Make sure the apiURLOpensis and apiURL point to the available backend.
{ "apiURLOpensis":"https://localhost:44309/", "apiURL":"https://localhost:44309/", "encryptionKey" :"encryptionkeyhere", "dataEncryptionKey" :"encryptionkeyhere" }
Unfortunately, there is another hidden configuration that needs to be checked in Pacific-SIS\UI\src\app\common\default-values.service.ts
setDefaultTenant() { const url = window.location.href; let tenant = ''; if (url.includes('localhost')) { // sessionStorage.setItem('tenant', JSON.stringify('opensisv2_ef6')); //tenant = 'fedsis'; sessionStorage.setItem('tenant', JSON.stringify('fedsis')); tenant = 'fedsis'; } else { let startIndex = url.indexOf('//'); let endIndex = url.indexOf('.'); let tenantName = url.substr(startIndex + 2, endIndex - (startIndex + 2)); sessionStorage.setItem('tenant', JSON.stringify(tenantName)); tenant = tenantName; } this.commonModel._tenantName = tenant; }
Building and Running the Frontend
This is simply a matter of starting the angular development web server and can be done using npm automation tools. Browse to the Pacific-SIS/UI folder and execute the following. This will first build all module (Typescript to Javascript) and then run the results into the browser using another web development server.
> npm start
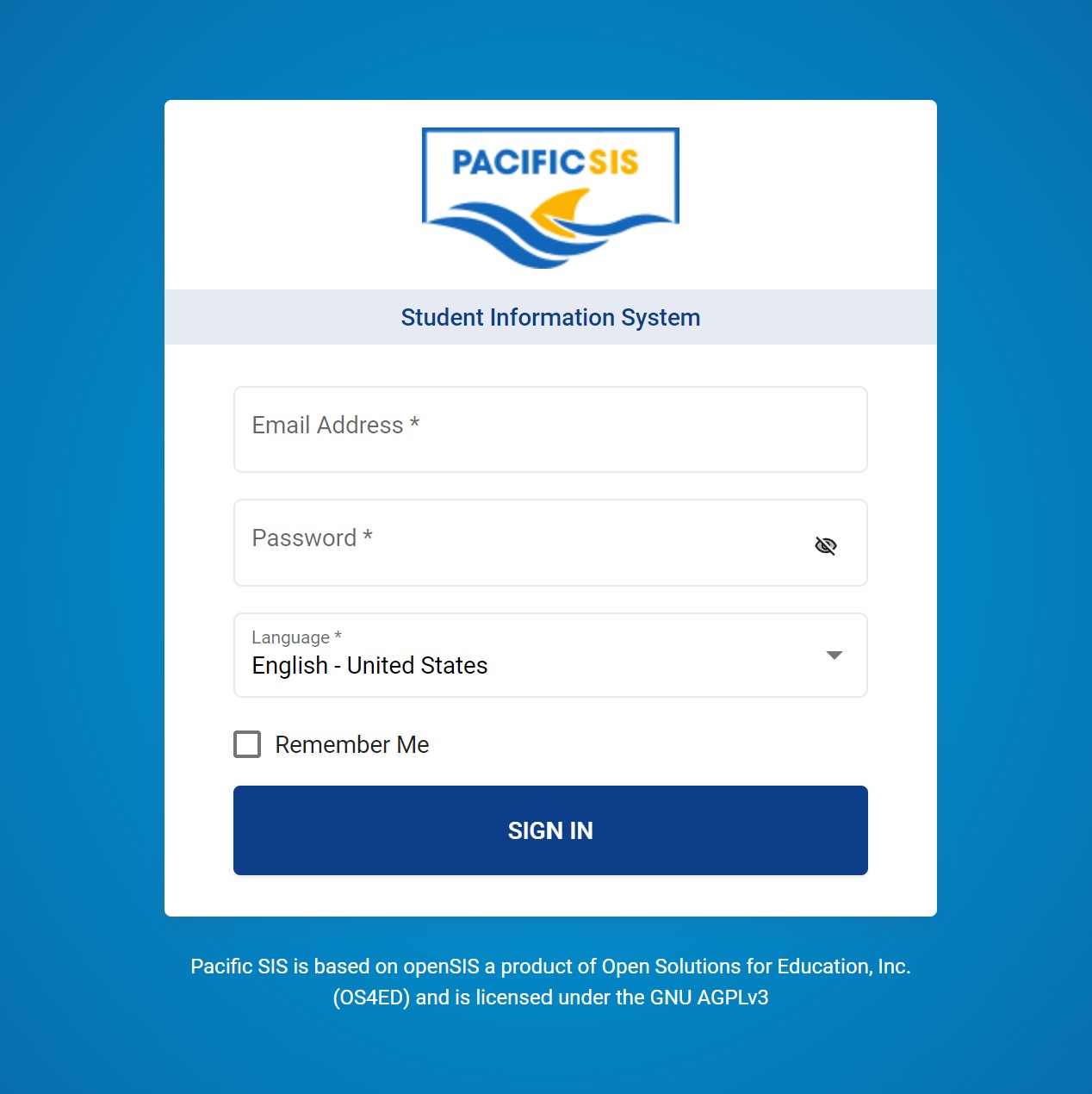
If all went well you should see the following login page when pointing your browser to http://localhost:4200/.

Deploying
The deployment can be done in a number of ways. You can use the deployment tools in both the backend and frontend to package the files for the production server. Below explains how.
Packaging the Backend
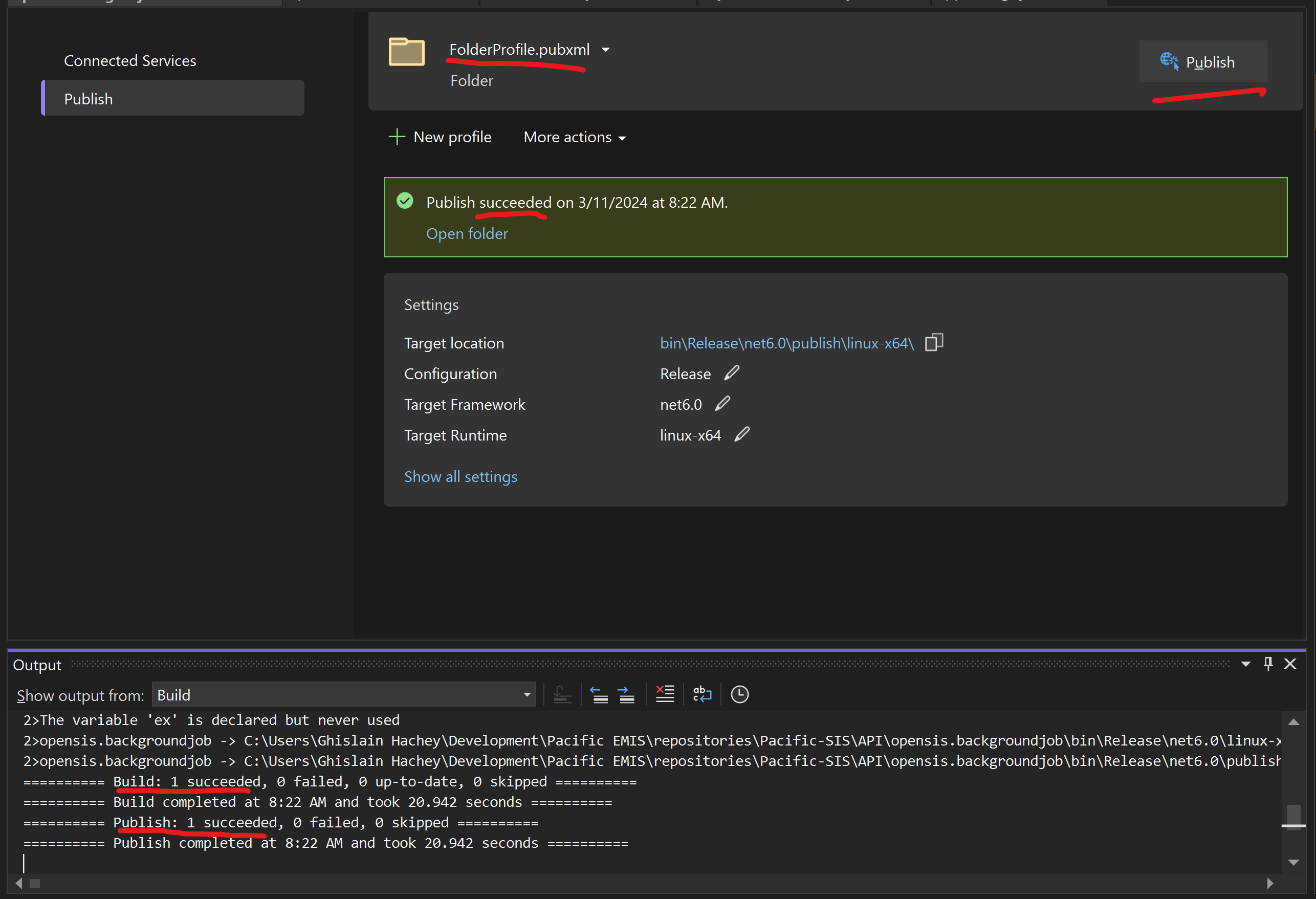
Simply use the Visual Studio's publish feature. There is a publish “profile” in there that can be use as example. Two apps need to be deployed on the backend.
- opensisAPI
- opensis.backgroundjob
This should look something like this.
This will put the packaged files in specific directories on your development computer based on your publish profile.
Packaging the Frontend
Navigate to the Pacific-SIS/UI directory and execute the following command.
> ng build
This should package all the frontend files in Pacific-SIS/UI/dist/vex/
Deploying to Production Server
Is a matter of preference. You could simply copy the files produced in the two previous steps and configure the Apache Server to server them. The database will need to also be deployed. One of the maintainers of the system uses Ansible to automate all of these final deployment tasks.